해상도 별 고정 픽셀 적용하기
메이플스토리 월드에서 월드 런칭 이벤트 페이지를 개발할 때 초기에 해상도 별 고정 픽셀을 적용했다.
문제 발생
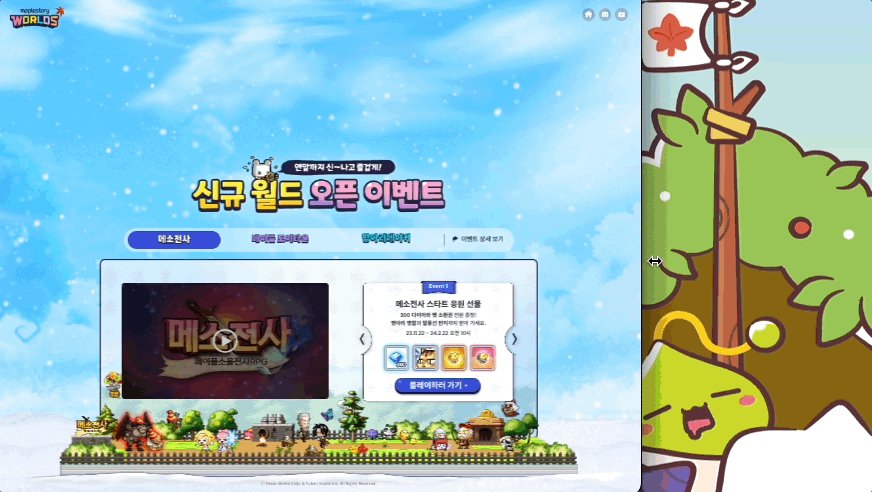
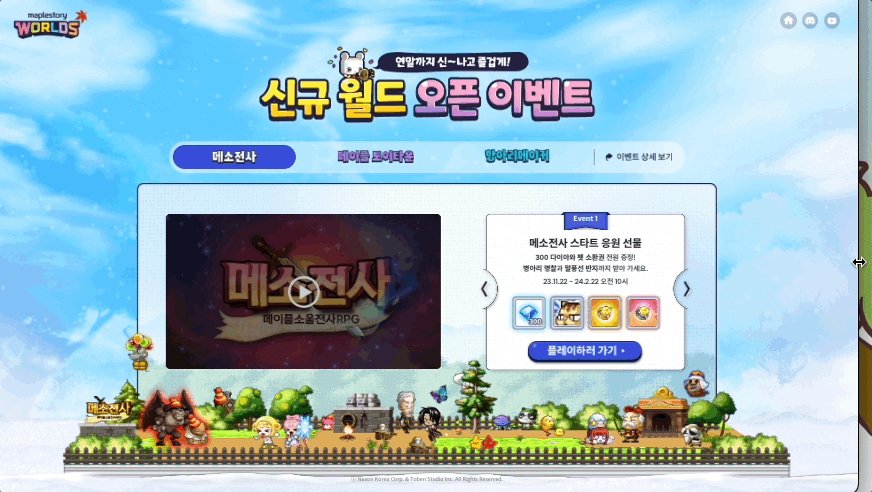
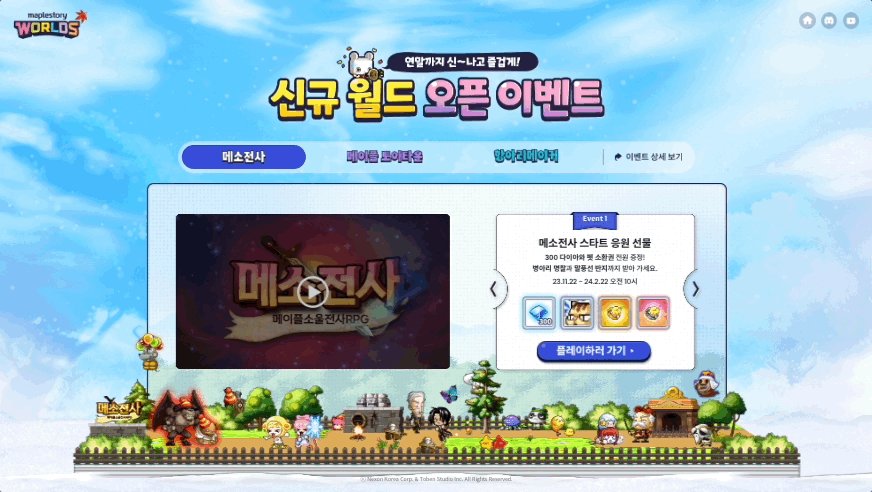
그런데, 1920 이상의 해상도에서 콘텐츠가 너무 작아 보이는 이슈가 발생했다.
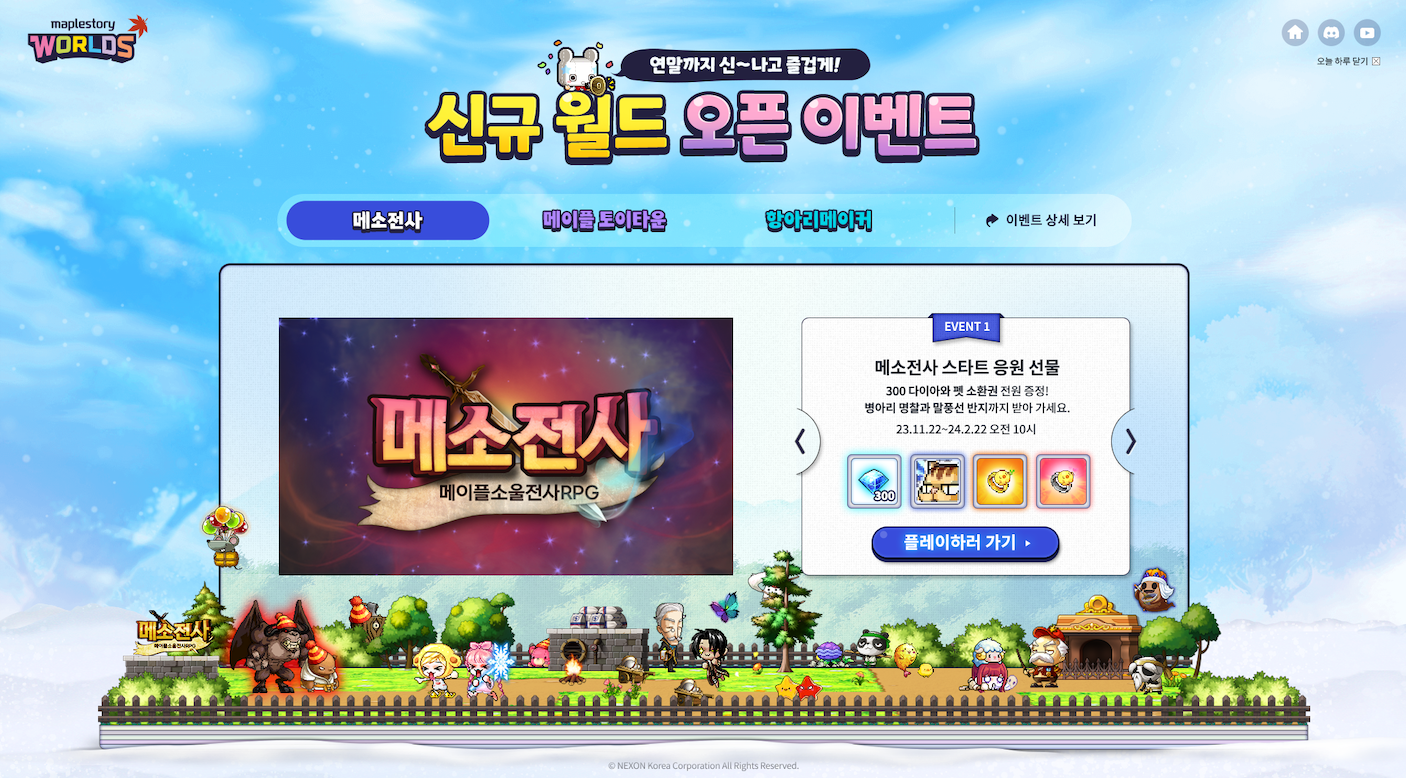
아래 이미지를 보면 해상도가 2560인데 배경에 비해 콘텐츠가 왜소해 보이는 것을 확인할 수 있다.
해결 방법
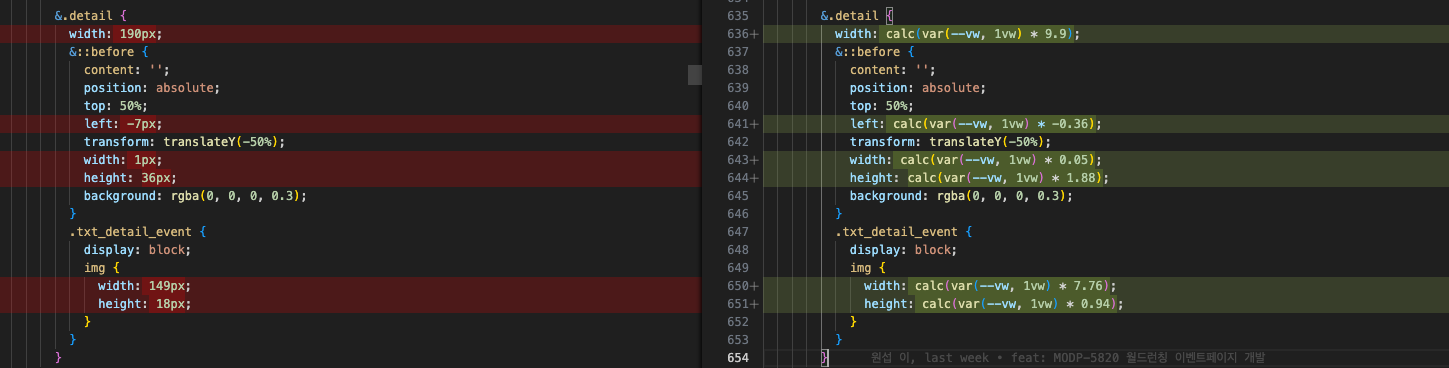
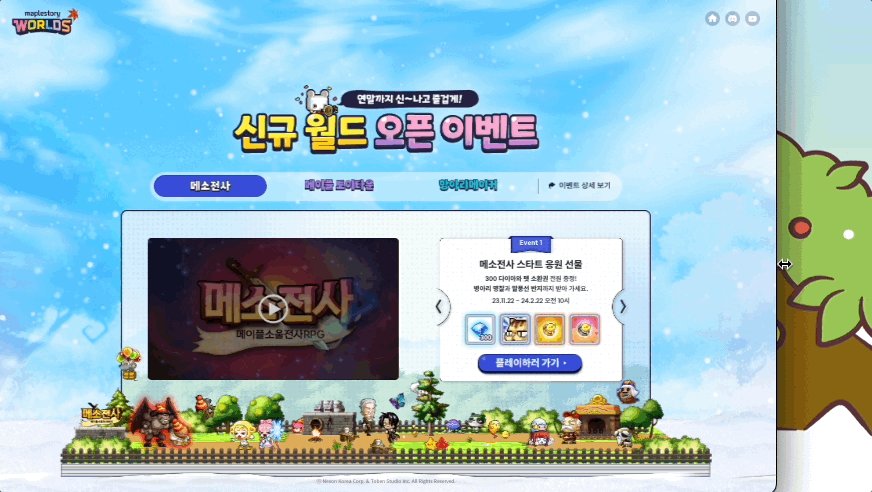
결론을 말하면, 1920 이상에서는 고정 픽셀이 아닌 반응형 단위인 vw를 사용해 문제를 해결했다.
vw는 viewport width에 따라 가변적으로 변한다.
아래 예를 보자.
- 가로 해상도가 1000px인 디바이스: 1vw → 10px
- 가로 해상도가 2000px인 디바이스: 1vw → 20px
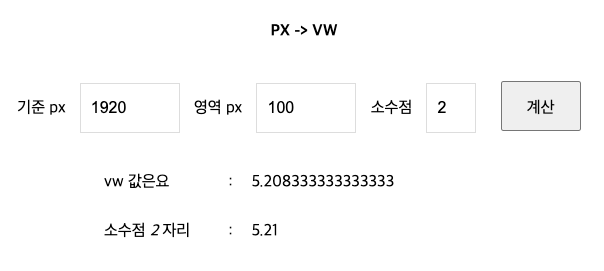
피그마 디자인 가이드의 1920 기준 픽셀을 vw로 변환하는 과정이 필요하다.
vw 변환 계산기를 사용하면 간단하게 변환할 수 있다.

여기서 --vw CSS 변수 값을 사용했는데 그 이유는 에셋들이 끝없이 커지게 될 경우 깨질 수 있기 때문에 viewport width가 2560을 초과할 경우 2560을 기준으로 vw을 계산해 더 이상 커지지 않게 했다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
mounted() {
window.addEventListener('resize', this.handleResize)
this.handleResize()
}
handleResize() {
const { innerWidth } = window
let vw
if (innerWidth > 2560) {
// 2560보다 디바이스 가로 해상도가 클 경우 2560 기준으로 vw 계산
vw = (2560 / 100).toFixed(2)
} else {
vw = (window.innerWidth / 100).toFixed(2)
}
this.$refs.pageEvent.style.setProperty('--vw', `${vw}px`)
}